Hi folks, we are back and banging, I once talked about how to use same node modules for your various react app project. but that article was tailored for Linux operating system or distros. So in this article, I’ve baked the various steps necessary for you to apply the same technique on windows.
Step 1
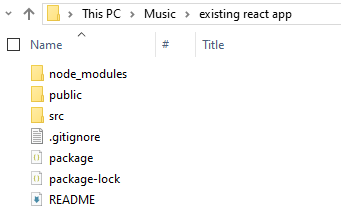
Have an existing react app project with existing packages. This would enable you to leverage the node_module folder for sharing with future react apps if needed.

Step 2
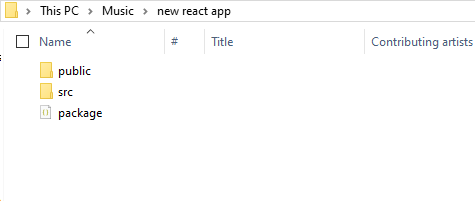
clone a react repo from GitHub or you can download an existing react project file from code sandbox.

Step 3
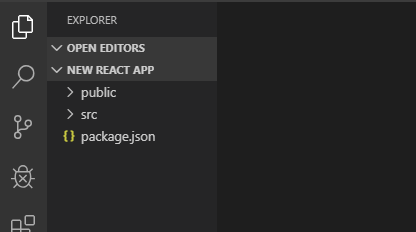
Open the downloaded react app in any code editor of your choice. I personally use Visual studio code.

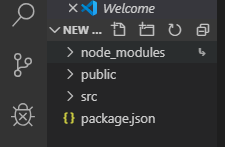
As you can see there is no existing node module to run the react app. Since I already have an available node module from my previous react app I can use windows symbolic tool to create a symbolic link that would reference my other node_module. To know more about symbolic links you can check this.
Step 4
Open the command prompt environment in administrator mode and make sure your terminal is pointing at the current directory.

So we would look at how to set up the symbolic link using a windows tool called mklink.
Mklink is written in this pattern:
mklink /D 'name of the link' 'the location of the file you want to target'Remember to make it easier, you need to open the terminal in the current directory that you want to add the symbolic link too. The “/D” above means that the target is a file. They are other kinds ok links too.
Step 5
So I would name the link “node_modules” and set the location of the actual node_module that I want to link to.
But since when using visual studio code the default terminal option is Powershell. We would need to append the above mklink syntax with a little command so that the power shell can run the command prompt tool (‘mklink’).
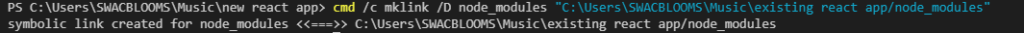
The new syntax to run would look like this:
cmd /c mklink /D 'name of the link' 'the location of the file you want to target'For it to work you also need to make sure that you open your visual studio as an administrator.

After running the command, a “node_modules” symbolic link would be created which would allow you to run the “npm run start” command.

Thanks, guys please if you have any contribution lay it down below


Ralph
Wow! This helped a lot. Thanks a lot, Sam.
Sammy
you’re welcome man
mishimi
Hey thanks for this! Quick question, can it be a relative path instead of an absolute path? I have multiple projects within the same solution and although the absolute path method works, when it comes to sharing work on git, it would be better for us to have a relative path. Thanks.
Sammy
Yes you can make use of a relative path rather than an absolute path.