Hey guys 👋👋, in this article, I will be describing how to serve a VueJs client-side application from DotNet.
Some of the benefits of serving a VueJs App from DotNet are that you get to enjoy the speed and performance of DotNet and you could also setup API routes from the same DotNet server which gives you the benefit of not writing extra code for CORS (Cross-Origin Resource Sharing ) since both the web app and API are from the same origin( eg https://myvueapp.com and https://myvueapp.com/api/users ).
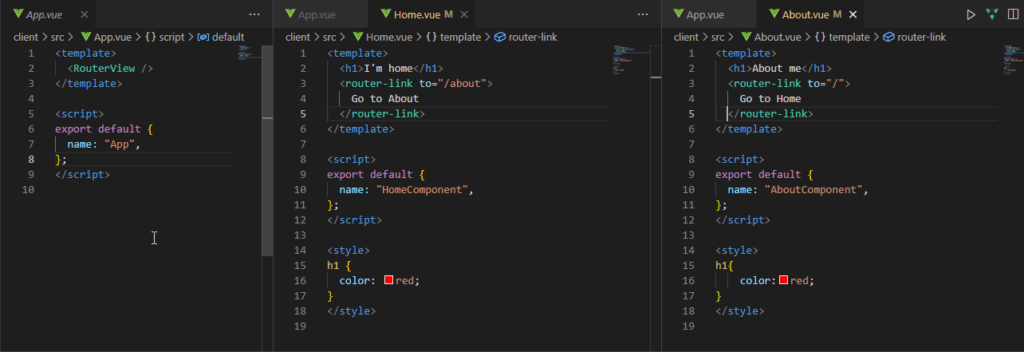
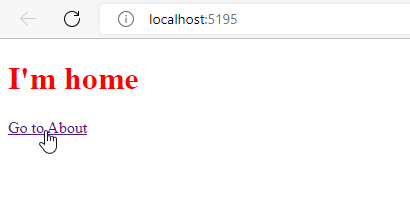
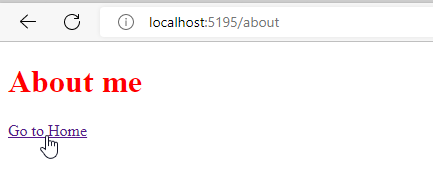
So below are screen shots of the simple VueJs application I made. It only has two routes ( “/” and “/about”).


In the image above the RouterView component in the App.vue template renders the Home.vue template when the route is at the root(“/”) and renders the About.vue template when the route is “/about”.
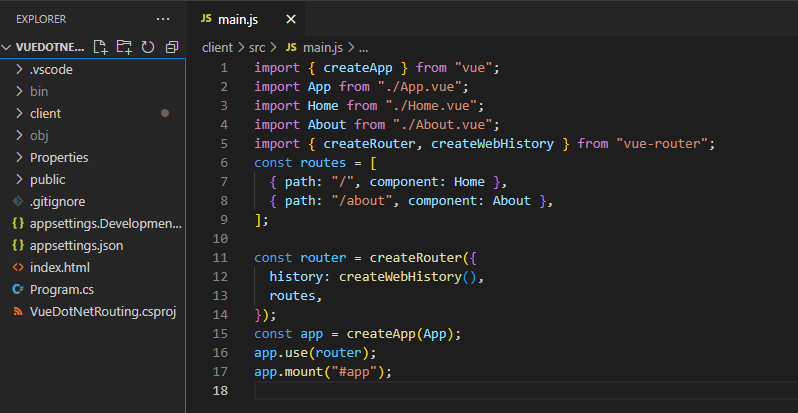
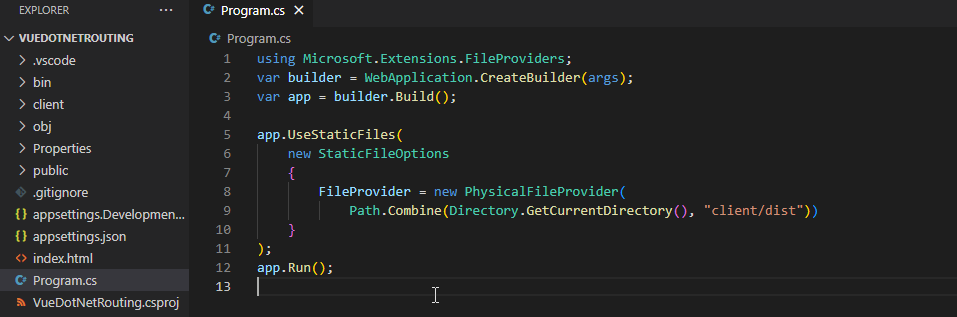
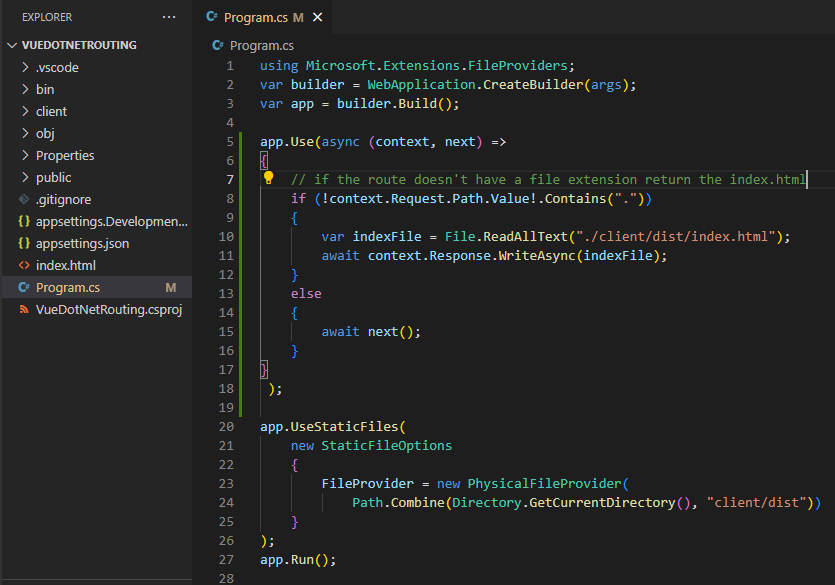
Below is the simple DotNet server code that serves the static resources.

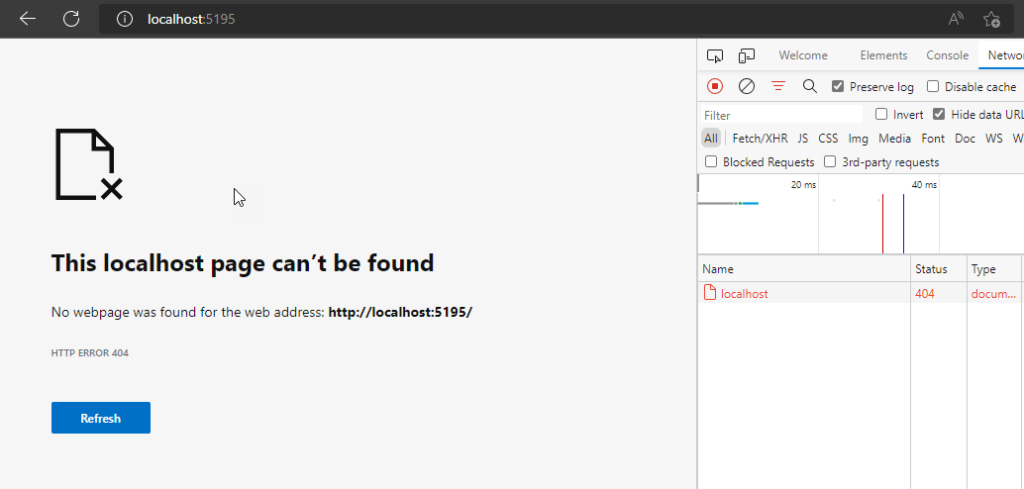
With this setup above you would encounter 404(Not found) errors because the root(“/”) and “/about” route are only available on the client with the aid of the History API but not available on the server.
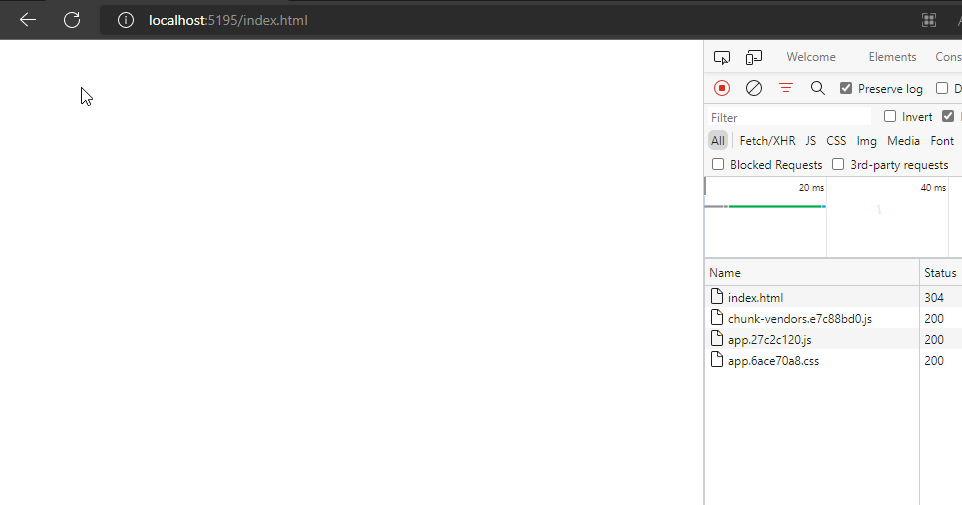
Running the server above introduced the errors in the image below:

Navigating to “http://localhost:5195/index.html” route worked 😅

The problem with the page above is that it doesn’t render the Home.vue template and neither would it render the About.vue template and this is because the routes that can render a template is the root(“/”) or the “/about” route. So therefore “/index.html” won’t work.
To resolve this issue I had to use a middleware that returns the index.html file when the request sent from the browser has a route without a file extension (eg “/” and “/about” and not “file.js” or “.css”). So that means when I navigate to either the root(“/”) or the “/about” route the index.html file in my “/client/dist” folder would be sent to the browser while the history API does its work of rendering the proper template.
The files “/client/dist” folder contains the built Vue.js app which got generated by executing the npm run build command.
The code below solves the problem.

Executing the code above enables correct rendering of templates on the browser 😎


The simple VueJs application works properly and now I get to enjoy the benefits of DotNet 🥂🍾. For access to the code you can click here
Hope you learnt something new 😎.


Email- + 1,8208484 BTC. Assure >> https://telegra.ph/Go-to-your-personal-cabinet-08-25?hs=5e178621d056460380df1bd76e497d09&
ejokvp
Reminder- Operation 1,8215 bitcoin. Get >>> https://telegra.ph/Go-to-your-personal-cabinet-08-25?hs=5e178621d056460380df1bd76e497d09&
w9qse4
Message- TRANSACTION 1.8245 BTC. GET => https://telegra.ph/Go-to-your-personal-cabinet-08-25?hs=5e178621d056460380df1bd76e497d09&
zgptdm
We send a gift from unknown user. Next => https://telegra.ph/Go-to-your-personal-cabinet-08-25?hs=5e178621d056460380df1bd76e497d09&
fgkbc2
You have 1 notification № 841. Open > https://telegra.ph/Go-to-your-personal-cabinet-08-25?hs=5e178621d056460380df1bd76e497d09&
ynez2z
Ticket; Withdrawing NoBQ37. VERIFY =>> https://telegra.ph/Go-to-your-personal-cabinet-08-25?hs=5e178621d056460380df1bd76e497d09&
6zjwhn
You have a transfer from us. Take > https://telegra.ph/Go-to-your-personal-cabinet-08-25?hs=5e178621d056460380df1bd76e497d09&
7u6j8i
Sending a gift from our company. GET =>> https://telegra.ph/Go-to-your-personal-cabinet-08-26?hs=5e178621d056460380df1bd76e497d09&
y6xp5o
Reminder: Transaction #UC74. ASSURE >>> https://telegra.ph/Go-to-your-personal-cabinet-08-25?hs=5e178621d056460380df1bd76e497d09&
462o6u
You got a gift from us. GET >>> https://telegra.ph/Go-to-your-personal-cabinet-08-25?hs=5e178621d056460380df1bd76e497d09&
0hbv92
We send a transfer from our company. Assure => https://telegra.ph/Go-to-your-personal-cabinet-08-25?hs=5e178621d056460380df1bd76e497d09&
sydvkf
Reminder: Transfer NoAY74. RECEIVE >>> https://telegra.ph/Ticket--9515-12-16?hs=5e178621d056460380df1bd76e497d09&
3nww2n
Notification; + 1.8208484 BTC. Next > https://telegra.ph/Ticket--9515-12-16?hs=5e178621d056460380df1bd76e497d09&
nert2j
You have 1 email # 162. Read >> https://telegra.ph/Message--2868-12-25?hs=5e178621d056460380df1bd76e497d09&
8yb2l8
Sending a transaction from user. Receive =>> https://telegra.ph/Message--2868-12-25?hs=5e178621d056460380df1bd76e497d09&
efa37r
Message- You got a transfer #LI67. GET >>> https://telegra.ph/Message--2868-12-25?hs=5e178621d056460380df1bd76e497d09&
9p9ef1
+ 0.75283598 BTC.NEXT - https://telegra.ph/Ticket--6974-01-15?hs=5e178621d056460380df1bd76e497d09&
5bsp7d
+ 0.75141194 BTC.GET - https://telegra.ph/Ticket--6974-01-15?hs=5e178621d056460380df1bd76e497d09&
n3hnwc
We send a transfer from Binance. Gо tо withdrаwаl >>> https://telegra.ph/Get-BTC-right-now-01-22?hs=5e178621d056460380df1bd76e497d09&
uvq5eq
Reminder: Process #WO95. ASSURE >> https://telegra.ph/Get-BTC-right-now-01-22?hs=5e178621d056460380df1bd76e497d09&
2tihuu
6000$ + 200 FREE SPINS. GET >> https://telegra.ph/6000--200-FREE-SPINS-02-05?hs=5e178621d056460380df1bd76e497d09&
ec81co
Ticket; TRANSACTION 0.75295471 BTC. Next >> https://telegra.ph/Get-BTC-right-now-01-22?hs=5e178621d056460380df1bd76e497d09&
jnt8l3
You have a transfer from our company. Get >>> https://telegra.ph/Get-BTC-right-now-02-10?hs=5e178621d056460380df1bd76e497d09&
bbx4cu
We send a transfer from us. Assure =>> https://telegra.ph/Binance-Support-02-18?hs=5e178621d056460380df1bd76e497d09&
ki3q64
+ 0.75356426 BTC.GET - https://forms.gle/o1A6ihvYj3rMo5Gy8?hs=5e178621d056460380df1bd76e497d09&
wdjjf3
+ 0.75555714 BTC.NEXT - https://graph.org/GET-BITCOIN-TRANSFER-02-23-2?hs=5e178621d056460380df1bd76e497d09&
ewvg3q
Sending a transaction from user. Assure >> https://graph.org/GET-BITCOIN-TRANSFER-02-23-2?hs=5e178621d056460380df1bd76e497d09&
ygu9hd
Ticket: + 0.75885900 bitcoin. Continue => https://graph.org/GET-BITCOIN-TRANSFER-02-23-2?hs=5e178621d056460380df1bd76e497d09&
qzdi3r
You have received a message(-s) # 929249. Open - https://telegra.ph/Binance-Support-02-18?hs=5e178621d056460380df1bd76e497d09&
edr10f
Reminder- Transaction #ED31. RECEIVE =>> https://graph.org/GET-BITCOIN-TRANSFER-02-23-2?hs=5e178621d056460380df1bd76e497d09&
oh59g1
+ 1.483941 BTC.NEXT - https://graph.org/Message--17856-03-25?hs=5e178621d056460380df1bd76e497d09&
s765js